Blocks, Widgets, and Shortcodes – Last Modified: June 23rd 2022
If you ever worked with WordPress and different page builders such as WpBakery, you know that most professional themes and plugins offer the use of different Blocks, Widgets, and Shortcodes. A shortcode is basically a small piece of code which can be added onto a WordPress page or post to offer different functionality.
WpStream Plugin Blocks, Widgets, and Shortcodes
The WpStream Plugin uses the following Blocks, Widgets, and Shortcodes:
- Video Player
- List of Live Events
-Elementor
-WPBakery - List of VODs
-Elementor
-WPBakery
WpStream Player Blocks, Widgets, and Shortcodes

To add the Player shortcode to any page, you have two main options – You can edit your page with WpBakery and then search for the shortcode. Or you can add the text code manually into a page or post. Here is the code you need to add for reference:
[wpstream_player id="1234" ][/wpstream_player]
Once you add this code to your page, you will have to replace “1234” with the ID of your channel or video product.
To add this shortcode with WpBakery, simply search for the shortcode in the library:

After adding the shortcode, you will have to add your live stream or video ID, and then save changes:
Finding the ID of a VOD or Live Channel
Live Channel
You can get your Live Channel ID by going to your WordPress dashboard, clicking on the WpStream Plugin options and then “WpStream Channels”. Each Live Channel you create has a separate ID that you will find under the title of the channel. To find out how to go live, check out this article.

Video On Demand
You can find the ID of a VOD by simply checking the URL of your product, as shown below:

To find the ID quickly, we need to look in our URL for the number after “post=”. In our example, the ID of our free video is 262.
List of Live Events (Blocks, Widgets, and Shortcodes)
Elementor
Before you get started, you will need to have a few channels, either active or inactive. Make sure you check out how you can create free channels or pay-per-view channels.
You may also check out the video tutorial at the end of this section.
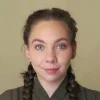
Once you have your channels set up, go to the page you wish to add the list of live events and click on ‘edit with Elementor’ at the top of the page. Next, look up ‘WpStream Channel List’ and drag the widget to the ‘+’ (where you want the list to be).

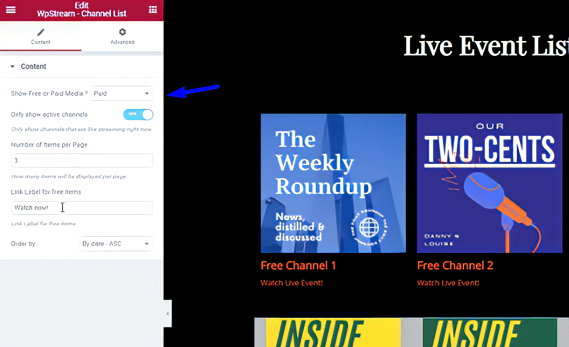
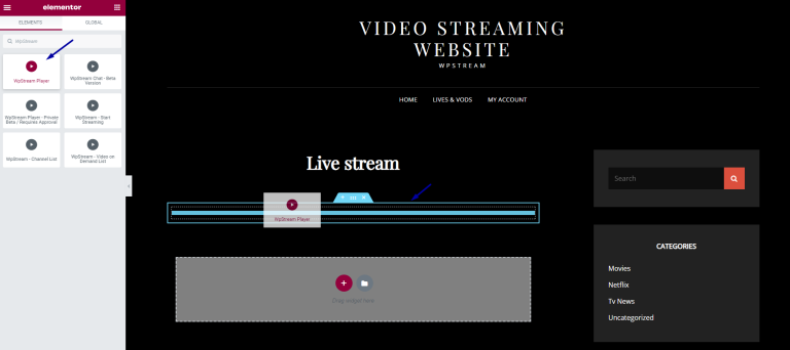
All your channels will be displayed and you can edit this section to:
- Show free or pay-per-view channels
- Only show live channels (Active channels ready to go live)
- Number of items (channels) per page
- Edit the text under the channel
- Order by (recent, ASC, DESC)
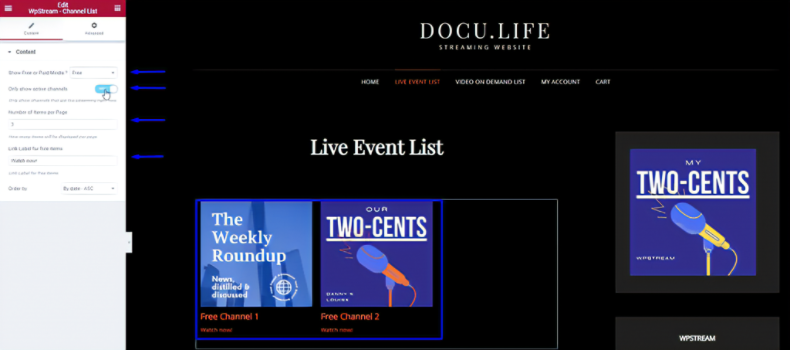
To add a list of free channels, click on ‘free’, adjust the rest of the settings as you see fit, and save changes.

You can also add a separate section for the paid channels if you want both free and PPV channels displayed on one page
And that is how you add a list of live events using Elementor.
WPBakery
Before you get started, you will need to have a few channels, either active or inactive. Make sure you check out how you can create free channels or pay-per-view channels.
You may also check out the video tutorial at the end of this section.
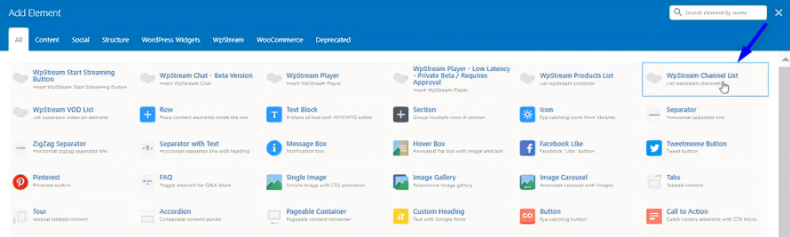
Once you have your channels set up, go to the page you wish to add the list of live events and click on ‘edit with WPBakery page builder’ at the top of the page. Next, look up ‘WpStream Channel List’ and click on the block.

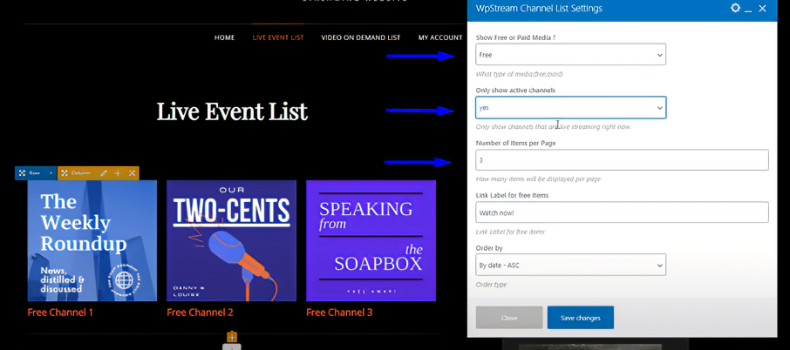
The following block will show up with different options to edit your channel list:
- Show free or pay-per-view channels
- Only show live channels (Active channels ready to go live)
- Number of items (channels) per page
- Edit the text under the channel
- Order by (recent, ASC, DESC)
To add a list of free channels, click on ‘free’, adjust the rest of the settings as you see fit, and save changes.

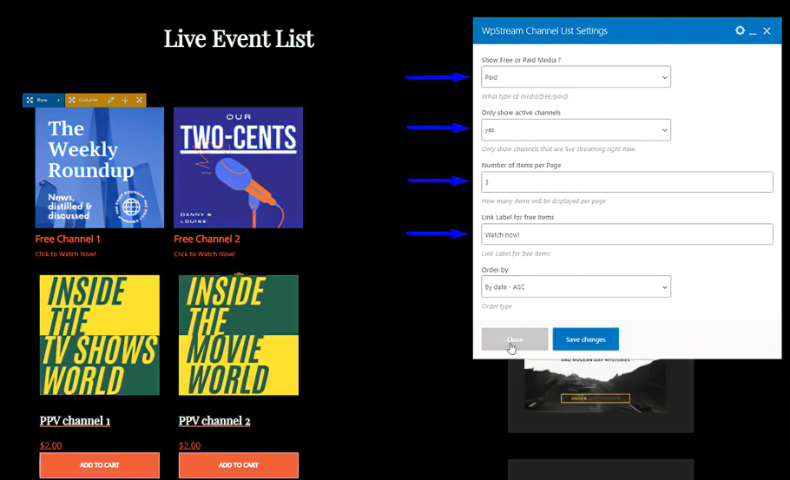
You can follow the same steps above and add another section of ‘paid’ channels (PPV)

And that is how you add a list of live events using WPBakery page builder.
WpStream List of VODs Blocks, Widgets, and Shortcodes
Elementor
Before you get started, you will need to have a few On-Demand videos. Make sure you check out how you can create a VOD product.
You may also check out the video tutorial at the end of this section.
Once you have your products set up, go to the page you wish to add the list of VODs and click on ‘edit with Elementor’ at the top of the page. Next, look up ‘WpStream Video on Demand List’ and drag the widget to the desired section.
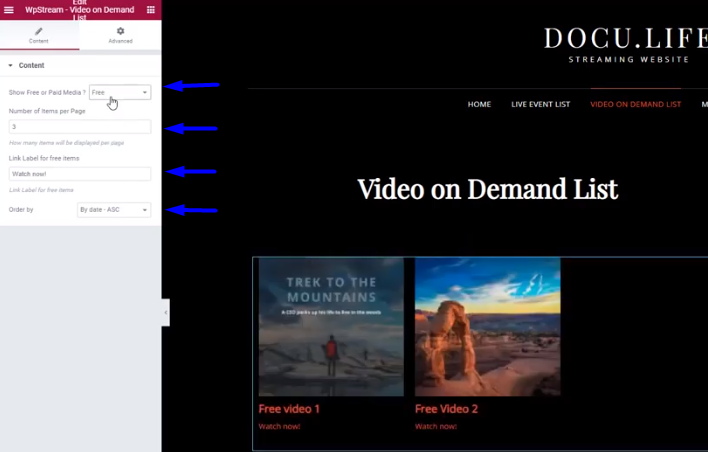
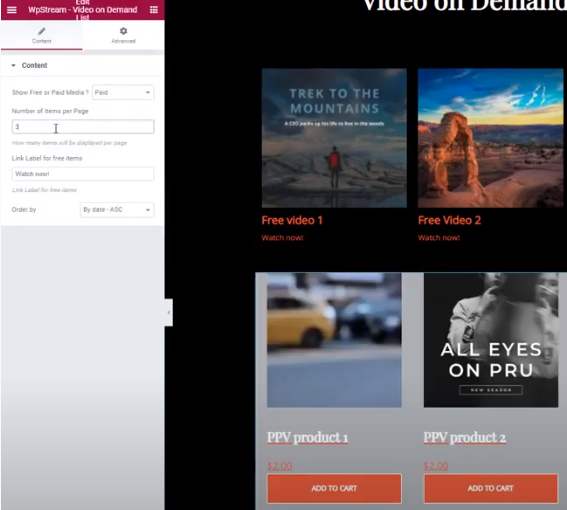
The widget will show up with different options to edit your VOD list:
- Show free or pay-per-view VODs
- Number of items (channels) per page
- Edit the text under the video
- Order by (recent, ASC, DESC)
To add a free video, click on ‘free’, adjust the rest of the settings as you see fit, and save changes.

You can also add a list of paid VODs to another section by following the same steps.

And that is how you add a list of VODs using Elementor.
WPBakery
Before you get started, you will need to have a few On-Demand videos. Make sure you check out how you can create a VOD product.
You may also check out the video tutorial at the end of this section.
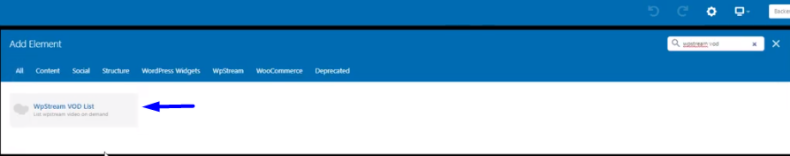
Once you have your products set up, go to the page you wish to add the list of VODs and click on ‘edit with WPBakery page builder’ at the top of the page. Next, look up ‘WpStream Video on Demand List’ and click on the block.

The following block will show up with different options to edit your VOD list:
- Show free or pay-per-view VODs
- Number of items (channels) per page
- Edit the text under the video
- Order by (recent, ASC, DESC)
To add a free video, click on ‘free’, adjust the rest of the settings as you see fit, and save changes.
To add a list of paid VODs, follow the same steps but choose ‘paid’ instead of free
And that is how you add a list of live events using WPBakery.
Video Tutorial on how to add a list of Live Events and VODs using Elementor Page Builder
Video Tutorial on how to add a list of Live Events and VODs using WPBakery Page Builder
Table of Content